Добрый день!
Хочу по благодарить за столь чудесную программу по созданию сайтов, проанализировал многие конструкторы, но Ваш вне конкуренции. Купил вашу книгу и понял, что имеется много полезных функций, только в вашем конструкторе. Но из-за этого и много сложностей, например с дизайном.
Адресс моего сайта http://astrologi.ucoz.ru/
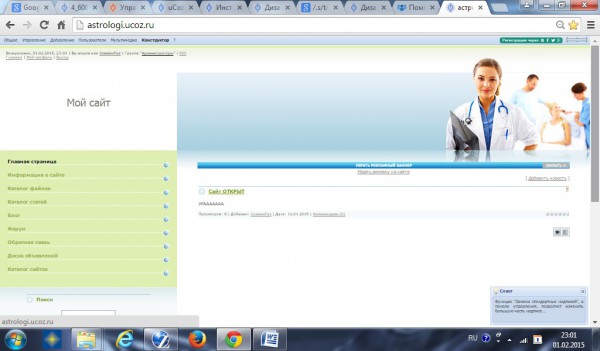
Выбрал дизайн 922, там вроде как и простая картинка, но ПОЧЕМУ ТО она разбита на 3-и сегмента, зачем? Как определить размеры каждого сигмента, что бы в фотошопе можно было подогнать. Для того, что бы разобраться в этих вопросах зашел в помощь, в раздел вопросы по дизайну и нашел пункт №10 ( Как сменить элементы дизайна в стандартных шаблонах?). Для корректной замены изображения нашел в инете /.s/t/922/4.jpg , скопировал на компьютер, что бы увидеть параметры изображении, они составляют 382*200 пикселей. В фотошопе изменил свое изображение на 382*192 пиксилей и сохранил его в каталок файлов по именем Шапка 7, открыл его и скопировал ссылку ( http://astrologi.ucoz.ru/_ld/0/4_600-300.jpg) . На своем сайте в Редактирование дизайна, таблица стилей CCS нашел строчку (/.s/t/922/4.jpg) и эту картинку заменил на ( http://astrologi.ucoz.ru/_ld/0/4_600-300.jpg).
Вот что было

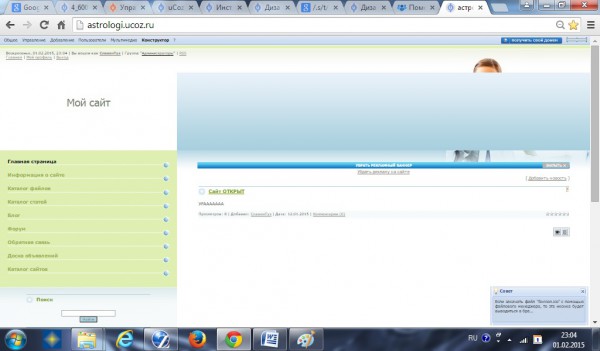
Вот что стало, хотя размеры картинки остались практически прежним

Как видно середина картинки вообще исчезла. Вопросы следующие как каректно заменить картинку и зачем 3-и сигмента, почему не льзя 1-ну картинку загрузить
 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули