Здравствуйте!
Накопилось сразу много вопросов по шаблону 1807, сама с этими вещами справиться не смогла.

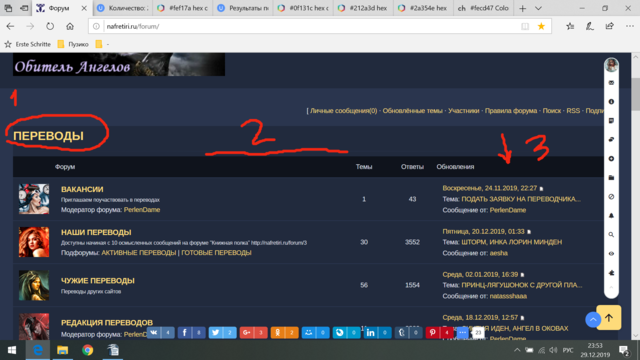
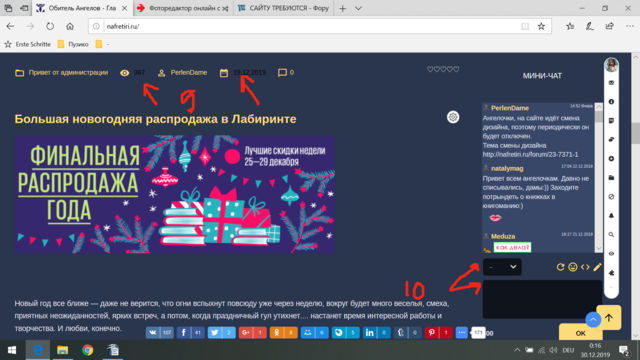
1. Как изменить стиль, цвет и размер таких заголовков?
2. Красная "линия" обозначает, что в этом месте находится выгнутая разделительная полоса (сейчас из-за цвета фона её не видно). Как изменить толщину и цвет этой полосы?
3. Как изменить цвет полосы (см. стрелку)?

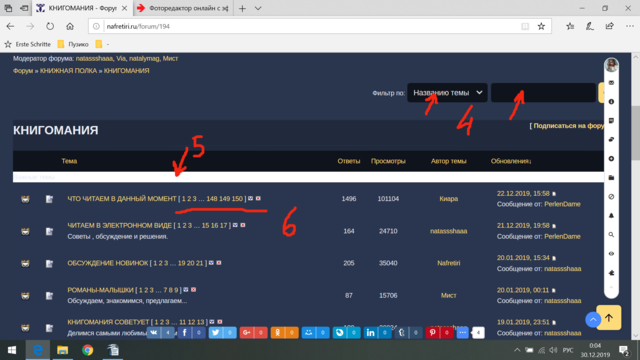
4. Как изменить цвет полей?
5. Как изменить цвет полосы и текста в ней?
6. Как провести разделительную полосу между темами?

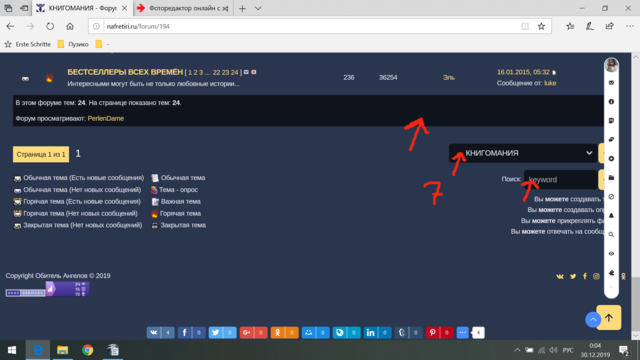
7. Как изменить цвет этих полей?

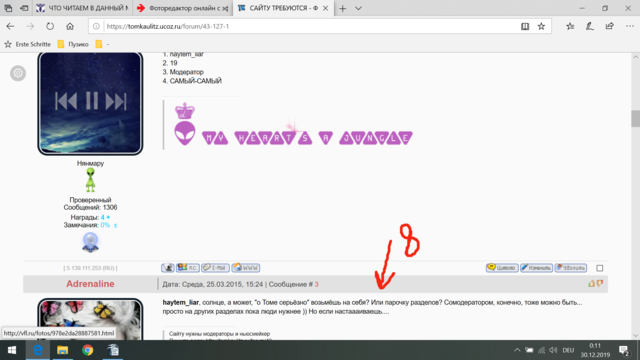
8. Как сделать такую же полосу на форуме мого сайта?

9. Как изменить цвет этих данных?
10. Как изменить цвет полей?

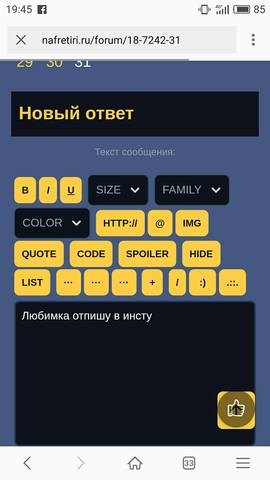
11. Как изменить цвет полей в мобильной версии?
12. Можно ли при просмотре с мобильного переключиться на визуальный редактр?

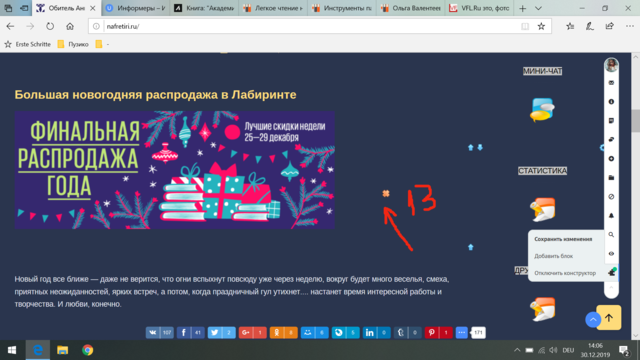
13. Так я вижу новый добавленный блок в конструкторе. На нужное место он перетаскивается с миллионного раза, редактировать название невозможно, не всегда появляется шестерёнка настройки. Что делать?

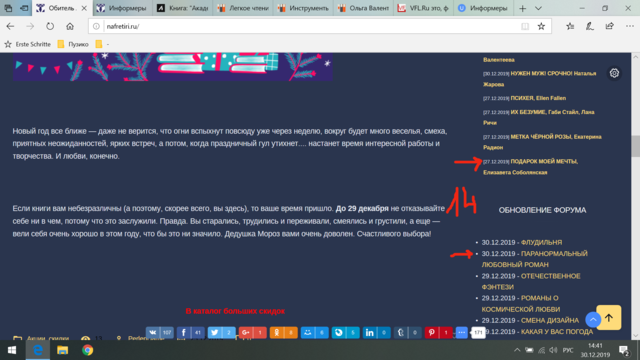
14. Как убрать в нижнем блоке точки перед датой, а в верхнем дату сделать такого же вида, как в нижнем, только тоже без точек?
Я знаю, вопросов много, но я честно перерыла кучу вопросов-ответов и прочих справочных материалов, но ответов не нашла. Помогите, пожалуйста!
 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули
