
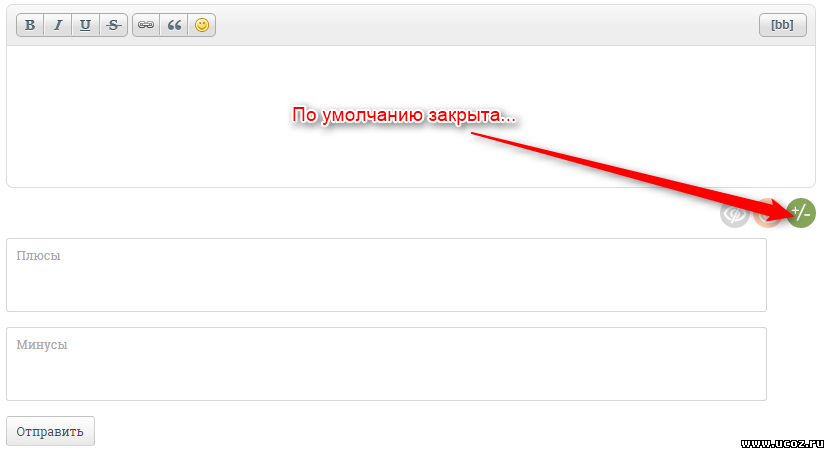
Помогите сделать так, чтобы эта кнопка по умолчанию была активирована, то есть дополнительные поля были открыты.
<?if($MODULE_ID$=='shop')?><span class="uf-with-tooltip ucf-option"><label class="ucf-option-label ucf-option-additional" onclick="if($(this).hasClass('ucf-option-checked')){$(this).removeClass('ucf-option-checked');$('#ucf-details').hide();}else{$(this).addClass('ucf-option-checked');$('#ucf-details').fadeIn();}"><input class="uf-checkbox" type="checkbox"></label><span class="uf-tooltip">Дополнительные поля</span></span><?endif?>
<?if($MODULE_ID$=='shop')?><li id="ucf-details" class="uf-hidden"><ul class="uf-form ucf-form">
<li><textarea class="uf-txt-input prosFl" rows="3" name="pros" id="pros" placeholder="Плюсы"></textarea></li>
<li><textarea class="uf-txt-input consFl" rows="3" name="cons" id="cons" placeholder="Минусы"></textarea></li>
</ul>
</li>
<?endif?>
 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули
