Здравствуйте!
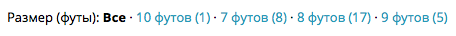
В интернет-магазине у меня активирован фильтр [по цене и] по дополнительному полю. Название дополнительного поля - "Размер". У каждого товара я добавил в это поле информацию о его размере (7 футов, 8 футов, 9 футов, 10 футов). Там, где выводится фильтр, получилась следующая картина: 
Проблема заключается в следующем: мне нужно, чтобы параметры фильтра стояли в нужном порядке, т.е. чтобы "10 футов" стояли после "9 футов", а не где попало.
Буду благодарен за помощь!
С уважением, Александр.
UPD:
Данный фильтр выводится, например, на этой странице. В шаблоне прописано:
<?$DRAW_BLOCK$('FILTER_SELECTOR','flist')?><?endif?>
Это отвечает за оба фильтра: за фильтрацию по цене и по дополнительному полю.
P.S. Вывод фильтра стилизован (т.е. кнопочки жёлтые). Это, в принципе, не важно, но стилизация через CSS:
.flist-item#flist-item-other4 a {
padding: 5px 10px;
border-radius: 10px;
background: #FF9900;
color: #fff;
}
 Контент-модули
Контент-модули
 Продвижение сайта
Продвижение сайта
 Управление сайтом
Управление сайтом
 Доп. модули
Доп. модули